-
MVC? 싱글톤? 여러가지 디자인 패턴들Programming 2019. 10. 28. 02:58

디자인 패턴의 개요
여러 사람이 협업을 하며 프로그램을 개발 할 때 다른 사람이 작성한 코드나 기존의 코드를 이해하는 것은 어렵다. 이런 코드들은 유지 보수를 함에 있어서 새로운 기능을 추가하거나 최적화를 하기에 힘든 구조적인 결함을 가지고 있다. 이를 최소화하기 위해서 디자인 패턴은 등장했다. 특수한 경우의 프로그래머가 아니라면 프로그래밍을 하면서 만나는 문제가 지구상에서 유일한 문제일 경우는 거의 없기 때문에 앞서 이미 많은 수많은 오류들을 피하는 방법을 패턴화하게 된다면 좀더 버그가 발생하는 폭을 줄이고 수정하는데(발생하는 숫자가 아니라 예외를 찾는데 조금더 덜 시간을 사용하게 됨) 최소한의 시간을 들일 수 있게 된다.
즉 디자인 패턴은 프로그램 등을 개발하는 중에 발생했던 문제점들을 정리 및 특정한 ‘규약’을 통해 좀 더 쉽고 편리하게 쓸 수 있는 형태로 만든 것이다.
패러다임이나 알고리즘과는 다르며 오히려 코딩 방법론이나 코딩컨벤션에 가깝다고 볼 수 있다.
쉽게 말하자면 디자인 패턴은 이미 발견된 오류를 피해 깔려있는 포장 도로와도 같다고 할 수 있다. 우리는 이 포장된 도로를 이용하면서 오류를 최소화하고 시간과 예산 또한 줄일 수 있다.
디자인 패턴의 종류
사실 디자인 패턴의 종류는 너무나도 많다. 디자인 패턴만 파고 공부하려면 이 포스트 하나로는 끝나지 않을 정도로 다양한 패턴들이 존재한다. 디자인 패턴을 구체화하고 체계화한 GoF에 의해 디자인 패턴을 각각 생성, 구조, 행위 패턴으로 구분하고 그 하위에 옵저버, 프로토타입, 싱글톤, 프록시, 커맨드, 템플릿 메서드 등 다양한 패턴들이 포함되어 있다.
우리는 이렇게 다양한 디자인 패턴들 중에서 면접에서 왕왕 질문하는 것이기도 하며, 웹이나 앱을 프로그래밍할 때 필연적으로 부딪힐 수 밖에 없는 싱글톤, MVC, MVP, MVVM 패턴들에 대해서 알아보자.
싱글톤 패턴
싱글턴 패턴이란 클래스 인스턴스가 하나만 만들어지도록 하고, 그 인스턴스에 대한 전역 접근을 제공한다. 즉, 싱글턴 패턴을 정의한 클래스엔 인스턴스가 최대 1개까지만 생성되고, 어디서든지 이 인스턴스에 접근이 가능하다는 이야기
즉, 이를 구현할 때는 private 생성자와, 정적 메소드, 정적 변수만을 사용한다.
싱글톤 패턴은 단 하나의 인스턴스를 생성해 사용하는 디자인 패턴
그렇다면 대체 왜 전역 인스턴스 하나에 메모리를 할당하여 사용할까?
안드로이드 앱 같은 경우에는 각 액티비티나 클래스 별로 주요 클래스들을 일일이 전달하기가 번거롭기 때문에 싱글톤 클래스를 만들어서 어디서나 접근하도록 설계하는 것이 작업하기 더 편하기 때문에 싱글톤 패턴을 자주 사용한다. 또 DBCP(DataBase Connection Pool)처럼 공통된 객체를 여러개 생성해서 사용해야하는 상황에서 많이 사용된다.
캐시나 로그 기록, 사용자 설정 같이 자주 사용되는 데이터들을 같이 공유하며 저장해두는 것들을 생각해보면 이해가 쉬울 것이다.
싱글톤 패턴의 장/단점
- 장점
- 두 번째 이용시부터는 (이미 인스턴스 내에 가지고 있기 때문에)객체 로딩 시간이 현저하게 줄어 성능이 좋아진다.
- 싱글톤으로 만들어진 클래스의 인스턴스는 전역 인스턴스이기 때문에 다른 클래스들과 데이터를 공유하기가 쉽다.
- 인스턴스가 절대적으로 한 개라는 것을 보증한다.
- 단점
- 너무 많은 데이터를 공유할 경우에 인스턴스들 간에 결합도가 높아져 수정이 어려워지고 테스트하기 어려워진다.(객체 지향적인 설계를 지향하기 어려워짐)
- 멀티쓰레드 환경에서 동기화 처리를 하지 않으면 인스턴스가 두 개가 생성되는 경우가 발생한다.
MVC 패턴
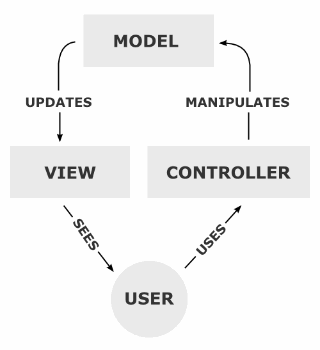
객체지향프로그래밍에서 MVC란 사용자 인터페이스를 성공적이며 효과적으로 데이터 모형에 관련 시키기 위한 방법론 또는 설계 방식중 하나로써, 목적 코드의 재사용에 유용한 것은 물론, 사용자 인터페이스와 응용프로그램 개발에 소요되는 시간을 현저하게 줄여주는 형식이라고 많은 개발자들이 평가하고 있다. Model, View, Controller의 약자로 User – View – Controller – Model – Controller – View User의 구조를 가지고 있다.
이 mvc 패턴은 응용프로그램의 시각적 부분과 가 이면의 동작과 제어를 처리하는 부분(비즈니스 로직이라 한다)을 분리하여 서로에 미치는 영향 없이도 응용프로그램을 변경할 수 있다는 장점이 있다.
예를 들어 데이터베이스나 제어프로그램의 변경 없이 시각적인 부분만 수정하려면 view에 해당하는 부분만 수정하면 되고 시각적인 부분과 관계 없이 데이터 처리 부분만 수정하려면 model 부분만, 프로그램간 연결과 제어를 수정하려면 controller 부분만 수정하면 되는 방식이다.
Model과 View는 뒤에 나올 MVP와 MVVM에 계속해서 등장할 것이므로 이번에 하나 하나씩 확실하게 알아두도록 하자.

- M(Model)
애플리케이션의 정보(데이터)를 처리하는 컴포넌트를 말한다. 다시 말해 데이터베이스에 연결하고 데이터를 추출하거나 저장, 삭제, 업데이트, 변환 등의 작업을 수행하는 역할을 한다.
데이터를 처리하는 역할
- V(View)
View는 말그대로 화면에 표시되는 부분이다. 추출한 데이터나 일반적인 텍스트 데이터를 표시하거나 input, button등의 사용자 인터페이스 요소, 데이터 및 객체의 입력, 출력 또는 사용자와의 상호작용을 위한 인터페이스를 표시하는 영역이다. 담당하는 사용자가 볼 수 있는 화면이다.
사용자가 보는 화면
- C(Controller)
Controller는 어플리케이션에서 각 요소들의 연결관계를 설정하고 데이터와 시각적 부분의 연결 등을 관리한다. 대개 url로부터 입력되는 정보로부터 어떤 데이터와 뷰를 연결할 지 등을 제어한다.
사용자가 Controller에 작업을 요청하면 Controller는 Model을 호출하여 데이터를 처리하고 Model이 데이터를 처리한 결과를 View에 보내고 이 결과를 사용자가 보게 된다는 것이다.
Model과 View를 이어주는 다리 역할, 모든 “이벤트”를 처리하는 부분, 메인 로직을 담당. Model과 View를 연결하고 있는 클래스를 대표, Model과 View 내의 클래스들 간 정보 교환하는데 사용한다.
데이터와 뷰를 연결, 제어하는 역할
MVC 패턴의 장/단점
- 장점
- 전형적인 어플리케이션 OOP 구조로써 가장 단순하며 보편적으로 많이 사용하는 디자인 패턴
- 맡은 일에만 집중할 수 있게 되기 때문에 효율성을 높이고 유지보수가 편리해지고, 애플리케이션의 확장성과 유연성이 늘어나고, 중복코딩의 문제점이 사라진다.
- 유저 인터페이스와 비지니스 로직 분리
- 단점
- View와 Model 사이의 의존성이 높다. 따라서 어플리케이션이 커질수록 복잡하고 유지보수가 어려워질 수 있다.
MVP 패턴
이쯤되면 어느정도 감이 올수도 있는데, View와 Model의 의존성이 없는 대신에 View와 Presenter가 의존성이 생겨버리고 그로인한 문제점을 극복하기 위해서 등장한 패턴이 바로 MVVM이다.
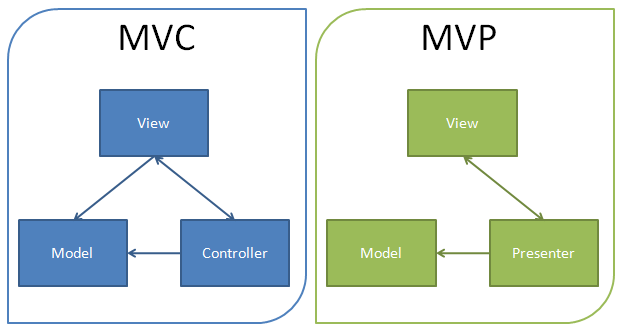
MVVM은 Model - View - ViewModel의 약자로 이번에는 MVP와 다르게 Presenter 대신 ViewModel이 존재한다.앞서 MVC패턴을 설명하며 View와 Model 사이의 의존성이 높고, 이 의존성이 높기 때문에 어플리케이션이 커지면 커질 수록 더 복잡해지고 유지보수가 힘들어진다는 단점을 가지고 있다고 했다. 이런 MVC패턴의 한계점 때문에 이를 기반으로 해서 한계점들을 극복하기 위한 현대의 다양한 패턴들이 있다. MVP패턴도 바로 그 중에 하나인데, MVP는 Model-View-Presenter의 약자로 Model과 View는 MVC와 동일하지만 Controller 대신에 Presenter가 존재한다.

위 사진처럼 MVC와 다르게 컨트롤러 대신에 Presenter가 View와 Model 사이를 중계해주고 있다. 따라서 Model과 View는 서로를 알 필요가 전혀 없이 Presenter만 가리키게 된다. 따라서 View와 Model의 의존성은 사라지게 된다.
사용자들의 입력들은 View를 통해서 데이터를 Presenter에 요청하고 Presenter는 Model에게 데이터를 요청한다. Model은 Presenter에게 응답해서 다시 View로 전송해서 화면에 나타내게 되는 동작 순서를 가지고 있다.
모델은 위 MVC패턴과 동일하며 뷰와 프리젠터에서 구성 요소의 변화가 있다.
- V(View)
기본적으로는 MVC와 같이 화면에 보여지는 요소를 맡는 것은 동일하나 Controller가 사라짐에 따라서 이제 사용자의 입력을 받는 역할을 겸하게 된다. MVC에서 Controller의 역할의 일부를 얻게 되었다고 이해하면 좋다. - P(Presenter)
View에서 요청한 정보로 Model을 가공하여 View에 전달해주는 부분이다. 본질적으로는 MVC의 컨트롤러와 같지만 뷰에 연결되는 것이 아니라 그냥 인터페이스라는 점이 다르다.
MVP 패턴의 장/단점
- 장점
MVC와 달리 View와 Model의 의존성이 사라졌다. - 단점
View와 Model 사이의 의존성은 해결되었지만 대신에 View와 Presenter 사이에 높은 의존성을 가지게 되었다. 이는 MVC와 마찬가지로 어플리케이션이 복잡해질수록 View와 Presenter 사이의 의존성이 더욱 강해지고 복잡해진다.
MVVM 패턴
이쯤되면 어느정도 감이 올수도 있는데, View와 Model의 의존성이 없는 대신에 View와 Presenter가 의존성이 생겨버리고 그로인한 문제점을 극복하기 위해서 등장한 패턴이 바로 MVVM이다.

- VM(ViewModel)
뷰에 필요한 데이터를 준비하고 모델에 필요한 이벤트를 전달한다. 그러면서도 뷰에 종속되지 않는 뷰만을 위한 모델이라고 할 수 있다.
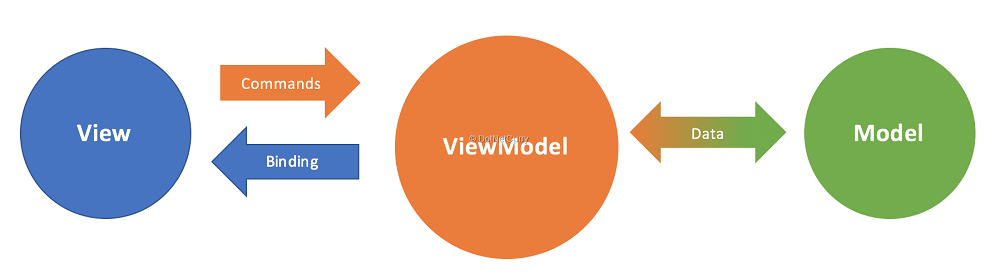
여기서 궁금증이 들 수 있다. 어떻게 뷰와 뷰모델, 뷰모델과 모델간에 의존성이 사라지게 되느냐. 그것은 바로 Command패턴과 Data Binding 덕분인데, 이 패턴과 라이브러리로 인해서 의존성이 완전히 사라지게 된다.
Command패턴과 Data Binding은 각각 또 하나의 문서를 할애해서 설명이 필요할 만큼이나 긴 설명이 필요해서 해당 포스팅의 목적과 엇나갈 수 있으므로 간략하게만 짚고 넘어가자.
- Command패턴은 앞서 설명한 여러가지 디자인 패턴들 중에 하나이며 요청을 객체의 형태로 캡슐화하여 저장, 로깅, 취소를 할 수 있는 패턴이다.
- Data Binding은 XML에 만든 View들을 자동으로 알아서 만들어주는 안드로이드 라이브러리이다.
요약하자면 여전히 MVP패턴처럼 View를 통해 사용자의 입력이 들어오게 되면 Command패턴으로 ViewModel에 요청한다. ViewModel은 Model에게 필요한 데이터를 요청하고 Model은 응답한뒤 ViewModel에서 다시 가공해서 저장한다. 여기서 View로 다시 안돌려주냐고 할 수 있는데, View는 Data Binding을 통해 자동으로 갱신하게 된다.
MVVM 패턴의 장/단점
- 장점
- Command 패턴과 Data Binding을 사용하여 View와 Model, 심지어 View와 View Model 사이의 의존성 또한 없앴다.
- 테스트와 모듈화가 쉽다
- 뷰와 모델을 연결하기 위해 사용해야 하는 연결 코드를 줄일 수 있다.
- 단점
- View Model의 설계가 쉽지 않다.
- 뷰가 변수와 표현식 모두에 바인딩될 수 있어서 시간이 지남에 따라 관계없는 프리젠테이션 로직이 늘어나 유지 관리하기 번거롭다.
스스로에게 질문해보기
Q. 싱글톤 패턴을 이용해서 작업을 해본 경험이 있는지
Q. MVC패턴이 무엇인지 설명하고 MVC패턴을 사용한 프레임워크가 무엇이 있는지
'Programming' 카테고리의 다른 글
[SQL] DCL, DML, DDL 약어 설명과 명령어 (0) 2020.01.28 SSL 인증서 적용이 실패했다면 (2) 2019.12.17 관점 지향 프로그래밍 AOP (0) 2019.10.17 객체 지향 프로그래밍이란 무엇인가 (0) 2019.10.17 프레임워크와 라이브러리의 차이점 (2) 2019.10.12